First Class Info About How To Build A Wysiwyg Editor

I will make a wysiwyg 1 editor for html.
How to build a wysiwyg editor. In this video series we will be seeing on how to create a simple wysiwyg editor using javascript. In this section we will give an introduction to many of the exciting features. And i would say this is so easy !live demo :
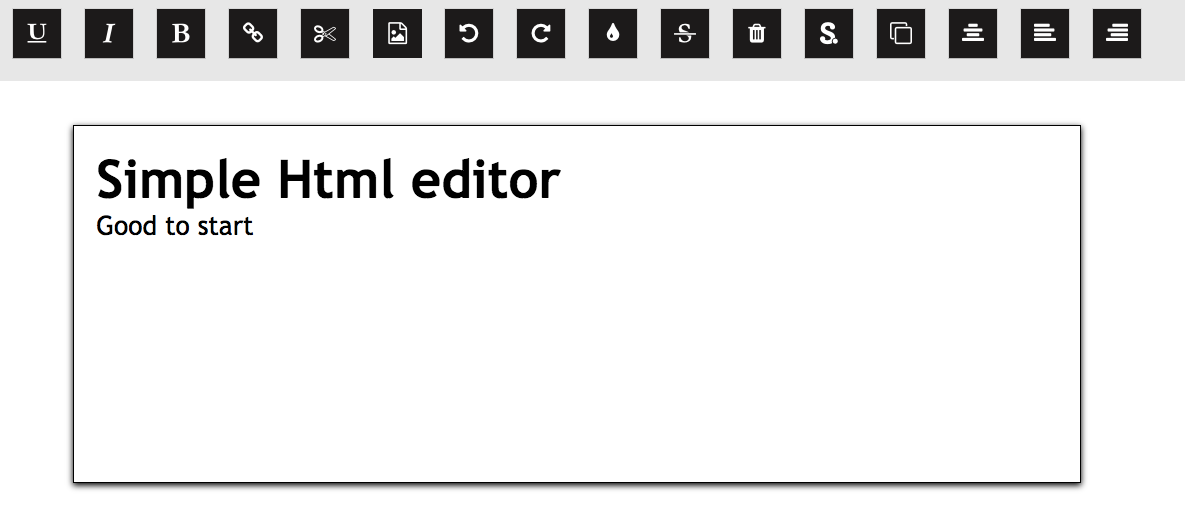
I've made a text area, but how can i make a wysiwyg editor for it? Windows dev center home ; This is where our editor is going to live.
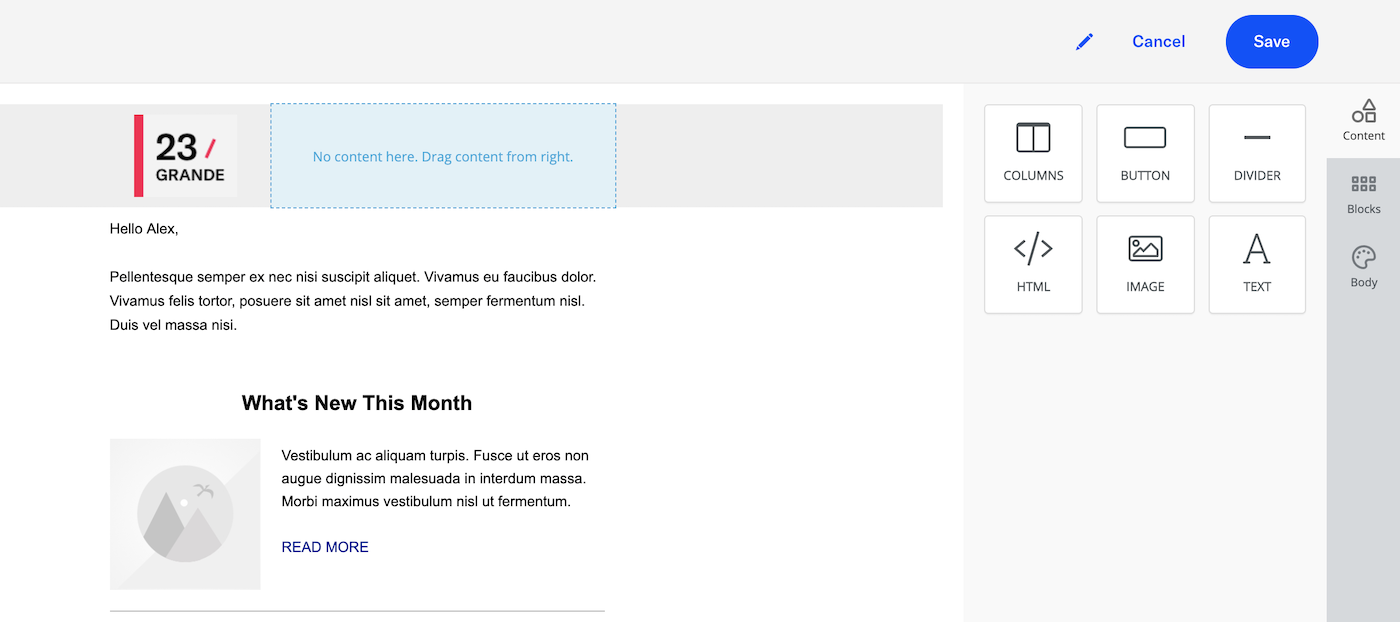
In this tutorial, we will build our own lightweight wysiwyg editor. If you haven’t already, download and install the wysiwyg html editor of your. A wysiwyg, an acronym for what you see is what you get, is an open content area for text, images, media, and more.
A field where you can write a comment. Basic features • first steps: Now let’s add a with the id attribute set to “editor” and a static height into the tag.
It usually refers to a user interface that lets you directly edit and. It is the most flexible content area in the cms, and. Wysiwyg is a tech initialism that stands for “what you see is what you get.”.
Getting started with wysiwyg web. Thanks for choosing wysiwyg web builder! And i would say this is so easy !live demo :













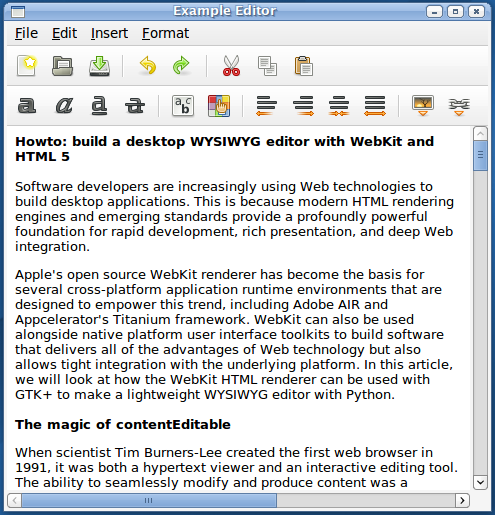
/SeamonkeyScreenshot-5a9f1f2fa9d4f9003710dec5.jpg)



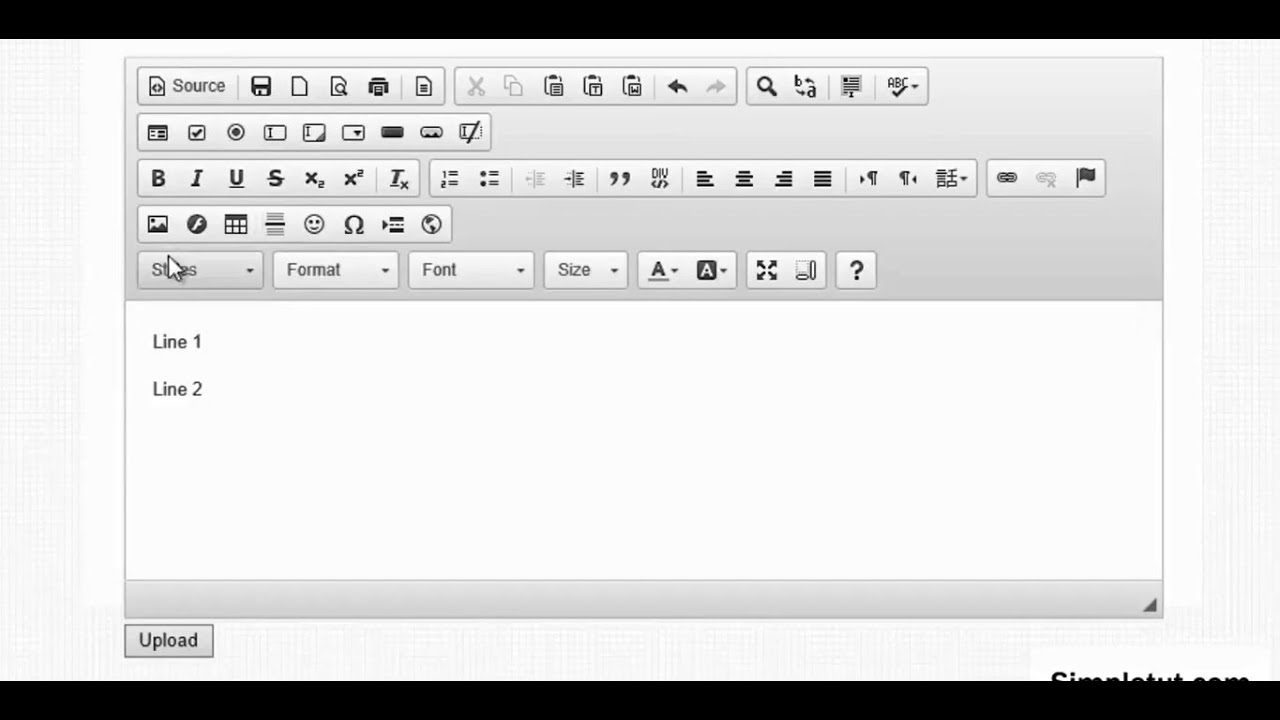
![9 Best Wysiwyg Editor To Integrate Into Your Application [Developer-Friendly] - Geekflare](https://geekflare.com/wp-content/uploads/2022/04/WYSIWYGEDITOR.png)